-
Résolu Zone vide avant les commentaires dans le livre d'or
Jeudi 4 Mai 2017 à 16:20 stormalo

Bonjour,
- le 22/04 je supposais que le code soit dans la source l'éditeur > Tout faux

- pour positionner l'info date on arrive aussi à un résultat en modifiant deux valeurs dans :
.article_info_date {
margin-left: 560px;
margin-top: 10px;
................
................
}et une valeur dans:
.article_text {
margin-top: 90px; << modif dans thème ou ajout css
margin-right: 15px;
margin-left: 7px;
}
(testé sur cette page "Lorem Ipsum")
Jeudi 4 Mai 2017 à 19:07 Colette95

Bonsoir Stormalo,
Karidyae-MJ souhaite que le petit cadre comportant la date sorte du bloc alors que dans ton exemple il est à l'intérieur. C'est pour cela que je lui conseillais de le mettre en position absolute.

@Karidyae-MJ
Tu as ajouté dans le code
display: block;
float: right;qui n'ont pas lieu de s'y trouver en position absolute.

Jeudi 4 Mai 2017 à 22:20 stormalo

Bonsoir Colette95,
Ah bon, si le petit cadre doit sortir

Je tente une autre proposition (après je sors)
L'overflow avec la valeur visible est une solution, mais pas en utilisant le simple sélecteur .module_contenu_block comme indiqué page précédente par Karidyae-MJ.
Celui-ci va cibler de nombreux éléments du blog qui utilisent ce css (dont livre d'or, pages diverses, modules des menus etc..).Pour sélectionner uniquement le .module_contenu_block des articles, j'utiliserais plutôt cette écriture:
[id*=module_contenu_article] .module_contenu_block {
overflow: visible;
}Ça me semble fonctionner sans parasiter le livre d'or.
(en simulation, ajout css en bas du thème), au cas où .....
au cas où ..... Vendredi 5 Mai 2017 à 15:58 Colette95

@Stormalo,
Le blocage est dû à des erreurs de codes.
@Karidyae-MJ
Bon, j'ai repris entièrement ta feuille de style sur le blog de démo dont je te mets le lien ici (bien pratique) et ai enfin réussi à trouver ce qui bloquait car il n'était pas normal que l'on ne puisse mettre ton élément en position absolute avec "débordement".
Pour que tu t'y retrouves et pour faire au plus simple, je te mets les codes à copier/coller sur ta feuille de style sous /*ARTICLE*/ en supprimant auparavant tout ce qui s'y trouve car j'en ai ajouté et supprimé.
#ulmodules {
width: 700px;
box-shadow: 0px 0px 10px #000000;
margin-left: 20px;
background: #ACCEE9;
border-radius: 70px 40px 70px 40px;
}
.module_contenu {
color: #000000;
text-align: justify;
padding: 30px;
}
.article_text {
margin-top: 10px;
margin-right: 15px;
margin-left: 7px;
}
.module_titre_contenu,.module_titre_contenu a {
font-family: dylan;
font-size: 50px;
}
.module_titre {
margin-bottom: -10px;
padding-top: 10px;
padding-left: 20px;
padding-right: 20px;
transform: rotate(-3deg);
}
.module_titre_contenu {
border-bottom: 2px dashed #ffffff;
}
.article_info {
margin-top: -25px;
}
.article_info_date {
position: absolute;
width: 50px;
height: 60px;
margin-top: 60px;
margin-left: 380px;
transform: rotate(3deg);
background: #0A5D7F;
color: #ACCEE9;
font-size: 12px;
text-align: center;
padding: 7px;
padding-top: 14px;
border: 2px dotted #ffffff;
border-radius: 20px 50px 20px 50px;
transform: rotate(35deg);
line-height: 1.5;
box-shadow: -2px 3px 2px black;
z-index: 10;
}
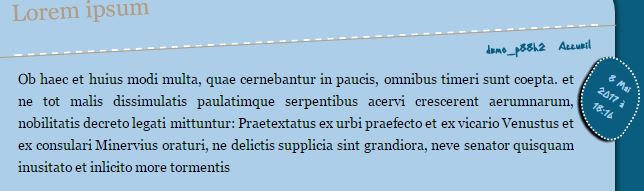
Je pense que cela correspond à ce que tu souhaitais et voici la copie d'écran.

Attention aussi aux doublons car tu as configuré le #slogan_header dans la personnalisation du thème et ensuite tu lui a ajouté d'autres valeurs dans le css.
Ces codes devraient résoudre ton problème. A copier/coller d'abord sur un bloc-notes et ensuite à copier/coller de nouveau à partir de ce dernier avant de les transférer dans ta feuille de style.
PS. Bien évidemment certaines valeurs seront peut-être à ajuster selon tes souhaits.
Samedi 6 Mai 2017 à 16:14 Karidyae

Merci à vous pour toutes vos réponses !
J'ai essayé ta solution, stormalo, et ça fonctionne, merci beaucoup !
Colette95, merci beaucoup pour ton code aussi, il a l'air de fonctionner aussi ! Mais du coup je ne comprends pas ce que tu as modifié de significatif.
En tout cas encore merci à vous deux !
Samedi 6 Mai 2017 à 17:08 Colette95

Il suffit de comparer avec les tiens pour voir ce que j'ai ajouté, enlevé ou rectifié, à moins que tu ne les aies pas gardés ?...

Dimanche 7 Mai 2017 à 17:34 Karidyae

Si si, je les ai gardés et regardés, mais je veux dire, je ne vois pas en quoi ce que tu as supprimé/rajouté a résolu le problème (même si je vois bien que ça a marché). Le problème venait de quelque chose de particulier ou d'une somme de petites erreurs ?
Dimanche 7 Mai 2017 à 18:21 Colette95

Ce sont ces codes qui étaient à l'origine du bug.
.article_info {
color: #ACCEE9;
text-align: right;
font-size: 13px;
font-family: dylan;
transition: 1s;
transform: rotate(-3deg);
margin-top: -15px;
}
Pour le reste, c'était suppression, adaptation ou nettoyage.
Tu peux constater le bug en les réincorporant à ta feuille de style.

Lundi 8 Mai 2017 à 13:31 Karidyae

Ah d'accord, mais comment ça se fait ?
Le problème c'est que du coup ça veut dire qu'avec cette solution, je ne peux pas mettre en forme le reste des article_info.
Lundi 8 Mai 2017 à 19:30 Colette95

Je viens de refaire des tests et d'après ce que j'ai pu constater .article_info et .article_info_date ne sont dissociables qu'en leur donnant à chacun une position "absolute" (mis à part en utilisant le code de Stormalo à qui je fais un petit coucou au passage
 ).
).Voici donc les codes que j'ai mis :
.article_info {
position: absolute;
margin-top: -25px;
margin-left: 520px;
color: #ACCEE9;
font-size: 13px;
font-family: dylan;
transition: 1s;
transform: rotate(-3deg);
}
.article_info a {
color: #0A5D7F;
font-size: 13px;
font-family: dylan;
margin-left: -15px;
transition: 1s;
}
.article_info a:hover {
/*letter-spacing: 2px;
transition: 1s;*/ /*Ces codes sont à supprimer car ils déplacent les élements au passage de la souris*/
}
.article_info_date {
position: absolute;
width: 50px;
height: 60px;
margin-top: 5px;
margin-left: 110px;
transform: rotate(3deg);
background: #0A5D7F;
color: #ACCEE9;
font-size: 12px;
text-align: center;
padding: 7px;
padding-top: 14px;
border: 2px dotted #ffffff;
border-radius: 20px 50px 20px 50px;
transform: rotate(35deg);
line-height: 1.5;
box-shadow: -2px 3px 2px black;
z-index: 1;
}
Et la copie d'écran du résultat.

Je ne saurais t'en dire plus car contrairement à Stormalo, je ne connais pas tous les "rouages" des codes de la plateforme, ce pourquoi je reste plutôt dans le basique.
En souhaitant que ces renseignements te seront utiles, je te souhaite une bonne soirée créative.
 Ce sujet est verrouillé. Vous ne pouvez donc pas poster de nouvelles réponses.
Ce sujet est verrouillé. Vous ne pouvez donc pas poster de nouvelles réponses.




