-
Résolu texte (sous images) en trois colonnes
Samedi 2 Octobre 2021 à 13:46 Alheck69

Bonjours, je souhaiterais créer du texte dans le contenu sur plusieurs colonnes comme un journal, cependant avec le mode tableau ç'est pas beau du tout... Y a t-il un moyen pour configurer le contenu en plusieurs colonnes hors tableau ?
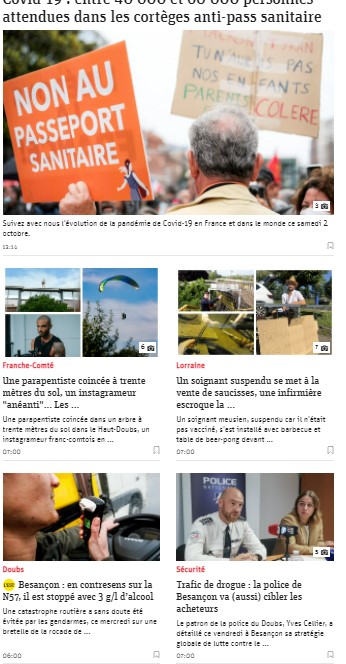
Un exemple de ce que je voudrais atteindre

OU de cette façon-là aussi c'est sympa bref en plusieurs colonnes :)

Merci de votre aide !
amicalement
Alheck
Samedi 16 Octobre 2021 à 22:18 stormalo

Bonsoir Alheck69
Oui c'est possible, mais là il faut se fabriquer le code sois même, l'éditeur de nos blogs ne sait pas faire.
Par exemple, ce résultat à été obtenu avec ce code:
<p> </p>
<style><!--
/* colonnes flottantes*/
.colonne {
float: left;
width: 250px; /* a adapter */
padding: 10px; /* a adapter */
}
/* Effacer float après les colonnes */
.bloc-colonne:after {
content: "";
clear: both;
}
/* style CSS des cadres (à adapter) */
.cadre {
box-shadow: 3px 8px 8px 0 rgba(0, 0, 100, 0.5);
padding: 12px;
text-align: center;
background-color: #f7f7ed;
height: 450px;
border-radius: 10px;
border: 1px solid red;
}
--></style>
<!-- code html -->
<h2>Un titre éventuel</h2>
<p>Du texte hors des cadres . . .</p>
<p>Du texte hors des cadres . . .</p>
<div class="bloc-colonne">
<div class="colonne">
<div class="cadre">
<h3>Cadre 1</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus et lorem libero. MAenean lobortis sit a.</div>
</div>
<div class="colonne">
<div class="cadre">
<h3>Cadre 2</h3>
Aenean nec accumsan dolor, vel gravida libero. Nunc rutrum ante eget mi ornare, a sodales est ornare. Suspendisse in nunc ut odio tempor accumsan et quis mi. </div>
</div>
</div>- C'est juste pour donner une idée (pour 3 colonnes il faut ajouter un Cadre 3 et modifier la largeur dans le css)
Samedi 16 Octobre 2021 à 23:21 Alheck69

Bonsoir Stormalo, je te remercie de ta réponse rapide. Cependant je met ce code ou? dans la personnalisation du thème => ajouter du css? ou en page d'accueil?
Dimanche 17 Octobre 2021 à 09:23 Colette95

Bonjour Alheck69, bonjour stormalo,
Je rejoins les propos de stormalo en ce qui concerne la création de ces colonnes, à savoir l'ajout de codes.
Voici ce que je proposerais pour une présentation sur 3 colonnes, ce qui semble être ta préférence -> Copie d'écran.
Pour obtenir ce résultat mettre ces codes dans la feuille de style :
.colonnegauche {
width: 200px;
float: left;/*la colonne va se placer automatiquement à gauche*/
}
.colonnedroite {
width: 200px;
float: right;/*la colonne va se placer automatiquement à droite*/
}
.colonnecentre { /*cette colonne va se placer automatiquement au centre et il faudra jouer sur les marges*/
margin-left: 230px;
margin-right: 230px;
}Tout ce qui est en rouge est à adapter pour la largeur des colonnes selon évidemment les dimensions de la colonne centrale (colonne des articles) et aussi de ses propres choix pour le design.
Puis dans l'éditeur d'article, télécharger les 3 photos aux dimensions choisies pour les colonnes sans se soucier de leur placement.
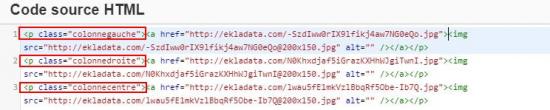
Puis passer en mode HTML, icône <> et on obtient ceci :

Remplacer ce qui se trouve dans les balises <p> ci-dessus par ce qui est encadré en rouge, ci-dessous, et dans le même ordre, la colonne centre en dernier.

Les images apparaissent dans l'éditeur les unes en dessous des autres, c'est normal. Après enregistrement, elles apparaîtront alignées.
Ensuite éditer de nouveau l'article (donc images de nouveau les unes en dessous des autres), placer le curseur à droite de chacune d'elles et taper le texte qui lui correspond.
Une fois la rédaction terminée et enregistrée, les images seront alignées et les textes placés en dessous comme sur la copie d'écran.
Maintenant à toi de "jouer" avec 2 versions différentes et peut-être faire un mixage ne serait-ce que pour la présentation du texte dans les colonnes.
Bonnes suites.
PS Une fois ton article créé, tu n'auras plus qu'à intervenir dans la feuille de style pour peaufiner les réglages de tes colonnes.
Dimanche 17 Octobre 2021 à 23:32 stormalo

Bonsoir Alheck69 et Colette95 (ou Bonjour selon l'heure de lecture )
@Alheck69,
> En réponse à ta question
Pour l'exemple que j'ai indiqué, qui n'a pour but que de tester une faisabilité possible, le plus pratique c'est ce copier-coller le tout dans le code source d'une page simple ou d'un article.
- Les balises <style> et <style> délimitent une "feuille de style" (définition des règles CSS à utiliser) interne a la page.
Le reste du code concerne la définition contenu (html)
Pour cela faire un copié-collé dans le Code source HTML de l'éditeur placé en mode Normal ou Expert (bouton <>), puis enregistrer.
Tu peux aussi mettre le CSS avec la "feuille de style" contenant le thème (dite externe, car fichier séparé), mais sans les balises <style> </style>. C'est ce que propose Colette95 avec son code.A retenir : tout ce qui est placé dans le thème-css est ignoré lors de l'affichage du blog en version Mobile, celle-ci n'utilisant pas le fichier thème-css de la version Standard
Nota: ce que tu souhaites est spécifique. Avant de choisir un code, il faut bien définir ce que tu veux pouvoir obtenir, surtout si des mises en pages diverses sont prévisibles.Bons essais
Lundi 18 Octobre 2021 à 07:10 Alheck69

Bonjour,
JMerci à vous deux de m'apporter votre aide.
J'ai choisi la solution à Stormalo mais le problème est que si je rajoute une colonne elle se met en dessous de la deuxième au lieu de se placé à côté... Y a t'il un paramétrage à faire ?
J'ai mis le code dans le Html de la page d'accueil ai-je bien fait?

Pour visionner la page :http://vox-populi.eklablog.fr/accueil-c29713842
Lundi 18 Octobre 2021 à 11:45 stormalo

Bonjour,
■ Le code dans la page d'accueil, c'est bon ou pas bon ?
Tu peux le mettre n'importe où sachant :
- Qu'il ne fonctionnera que dans la page ou il est placé (normal pour le contenu, mais si tu veux que la partie css soit utile sur toutes les pages quand ce sera necessaire, il faudra le mettre ailleurs ou le recopier dans chaque page de ton contenu
- Que les essais ne concernant pas les visiteurs, sauf éventuellement bien sûr ceux qui participent à ce forum, n'importe quelle page convient. De plus il est préférable d'utiliser une page/article qui ne soit pas en page d'accueil, car si un bug se produit suite à une erreur, tu ne pourras plus ouvrir le blog par son adresse sans subir ce bug et donc pouvoir facilement supprimer le souci.
■ La 3ème colonne qui est sous la 2ème :Cette 3éme colonne à été insérée au mauvais endroit, cela produit une sorte d'imbrication avec la colonne 2. S'il y avait un problème de dimensionnement elle se serait placée tout normalement sous la 1ère, pas sous la 2ème.
Le code en place est donc à reprendre
Ton code devrait correspondre à cette organisation : < clic voir +
< clic voir +
<div class="bloc-colonne">
<div class="colonne">
<div class="cadre">
<h3>Cadre 1</h3>
TEST .</div>
</div><div class="colonne">
<div class="cadre">
<h3>Cadre 2</h3>
TEST .</div>
</div>
<div class="colonne">
<div class="cadre">
<h3>Cadre 3</h3>
TEST .</div>
</div>
</div><p> </p>
<style><!--
. . . ici les règles css . . .
--></style>
J'ai mis des couleurs pour mieux visualiser quelle est la balise </div> qui ferme la balise <div class="..." > précédemment ouverte.Lundi 18 Octobre 2021 à 20:50 Colette95

Bonsoir,
Edit stormalo :
Nota: ce que tu souhaites est spécifique. Avant de choisir un code, il faut bien définir ce que tu veux pouvoir obtenir, surtout si des mises en pages diverses sont prévisibles.Edit Alheck69 :
J'ai choisi la solution à Stormalo mais le problème est que si je rajoute une colonne elle se met en dessous de la deuxième au lieu de se placé à côté... Y a t'il un paramétrage à faire ?
N'y aurait-il pas une certaine incompréhension ?

Lundi 18 Octobre 2021 à 21:38 Alheck69

Bonjour Stormalo et Colette, j'apprécie énormément votre aide mais ce que je voulais à la base est de pouvoir mettre les 3 derniers articles sur la page d'accueil comme je l'avais indiqué en deux ou trois colonnes pour faire comme dans l'exemple mais je ne peux mettre que deux colonnes que ce soit la version de stormalo ou de celui de colette... La solution la plus simple pour le faire est celle de stormalo mais je n'arrive pas à mettre les 3 colonnes comme ci-dessous

Lundi 18 Octobre 2021 à 23:17 stormalo

Bonsoir Alheck69
Je t'ai indiqué pourquoi page précédente.

Tu as simplement mal inséré ta 3ème colonne dans le code exemple.
Je viens de corriger ça en deux clics, dans le code source de ton blog reçu chez moi,
Copie de mon écran:
Nota: Pour utiliser la place disponible, tu peux essayer de mettre la largeur des colonnes à 290px au lieu de 250px. Au final, sur mon écran j'ai obtenu le résultat ci-dessous:
Edit 19/10/21
Voir le code rectifié, prêt à l'emploi pour 3 colonnes en cliquant ICI
(codage contenant la valeur initiale de colonne à 250px , que tu peux modifier.)Bonne journée
 Ce sujet est verrouillé. Vous ne pouvez donc pas poster de nouvelles réponses.
Ce sujet est verrouillé. Vous ne pouvez donc pas poster de nouvelles réponses.
- Les balises <style> et <style> délimitent une "feuille de style" (définition des règles CSS à utiliser) interne a la page.
 < clic pour agrandir
< clic pour agrandir


