-
Annonce ■ Texte défilant par CSS = fluidité
Mardi 18 Mai 2021 à 22:03 stormalo

La balise <marquee> est souvent utilisée pour faire défiler un texte.
Pourtant le résultat n'est pas toujours agréable, le mouvement n'étant pas fluide du tout, sauf peut être sur Edge. (La fonctionnalité marquee n'est pas standard. Elle est la propriété de Microsoft)Css donne un meilleur visuel, car le mouvement n'est jamais saccadé.
Pour comparer un défilement simple, voir en ligne ou utilisez le code de cet exemple
 dans la source d'un article brouillon.
dans la source d'un article brouillon.La propriété CSS animation est beaucoup plus efficace et riche en possibilités.
Comment faire avec CSS :
Un exemple ci-dessous, (texte défilant en vert) :
Le lorem ipsum est une suite de mots sans signification utilisée à titre provisoire pour calibrer une mise en page.
Qui après saisie dans l'éditeur, apparait dans le code source encadré des balises de paragraphe <p> et </p>1- attribuer une class à l'élément p (une class avec le nom defile par exemple). Ce qui donne:
<p class="defile"> Le lorem ipsum est une suite de mots sans signification utilisée à titre provisoire pour calibrer une mise en page.</p>2- définir les propriétés css de cette class, en incluant la propriété animation ainsi que la règle @keyframes qui fixera les coordonnées de translation (de début et de fin du défilement) .
Règle que je nomme ici "param".3- Il restera à regrouper ces instructions css dans une "feuille de style".
- soit entre des balises <style> et <style> ce qui correspond à une feuille de style qui est intégrée à la page html (code source)
- soit sans utiliser les balises <style>, il y a le fichier thème-css du blog, qui est une des feuilles de style externe au code source (solution à privilégier, mais bon ...)En fait, en matière css, ça dépend des pratiques et du besoin de chacun.
Pour cette démo, le code complet est ↓
<p class="defile"> Le lorem ipsum est une suite de mots sans signification utilisée à titre provisoire pour calibrer une mise en page.</p>
<style>
.defile {
display: inline-block; /* déclare le modèle de "boite en ligne" */
padding-left: 100%; /* placement du texte défilant à droite du contenant p */
white-space: nowrap; /* pas de passage à la ligne */
padding-right: 50px; /* facultatif ; crée une attente à la réapparition */
animation: param 20s infinite linear;
/* la durée de l'animation influe sur la vitesse de défilement 1s=Vmaxi */
}
.defile:hover { /* facultatif ; crée un arrêt au survol */
animation-play-state: paused;
}@keyframes param {
0% {transform: translate(0,0);}
100% {transform: translate(-100%,0);}
}
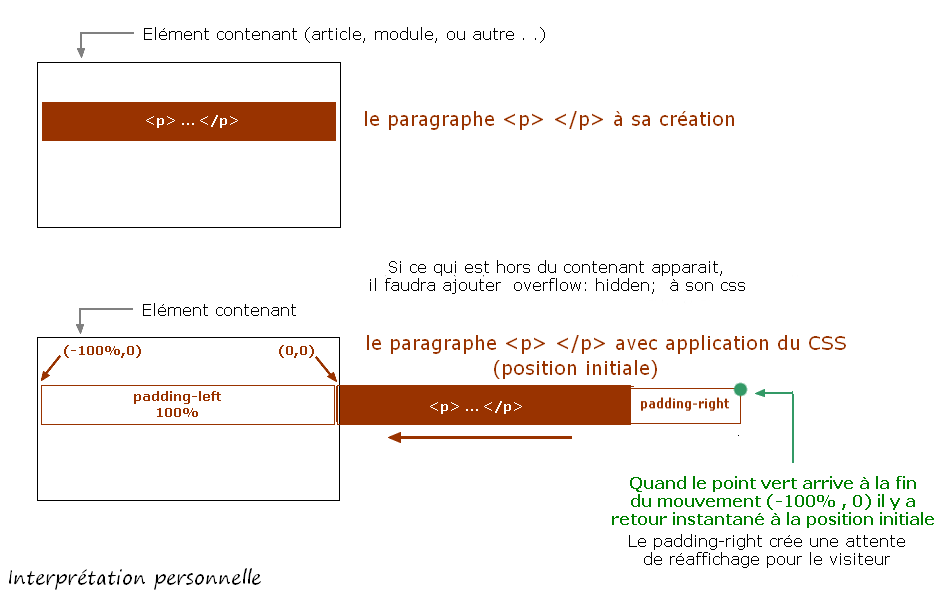
</style>Schéma d'illustration

 Remarque: les paramètres de la régle @keyframes ci-dessus correspondent à mon avis aux usages habituels de type "marquee". Une utilisation par copié/collé devrait suffire.
Remarque: les paramètres de la régle @keyframes ci-dessus correspondent à mon avis aux usages habituels de type "marquee". Une utilisation par copié/collé devrait suffire.
Approximativement ça veut dire : à partir de la position de départ (0,0) ; jusqu’à la position finale (-100%,0)(x,y) horizontal - ← 0 → + vertical ↓+ ↑-
 clic
clic Suites éventuelles en annexe (contenu évolutif )
ICI ► https://textup.fr/553200EJSamedi 9 Avril 2022 à 21:40 Cyclo Club Sassenage

Je viens de découvrir ce code qui est tout simplement SUPER!!!
Merci Stormalo
Vous devez être membre pour poster un message.
