-
Résolu Menu déroulant (liens sur 2 colonnes)
Lundi 14 Août 2017 à 15:00 Lawayn

Bonjour,
J'ai un code CSS que je voudrais changer mais je ne sais pas quelle propriété mettre pour que cela fasse ce que je veux.
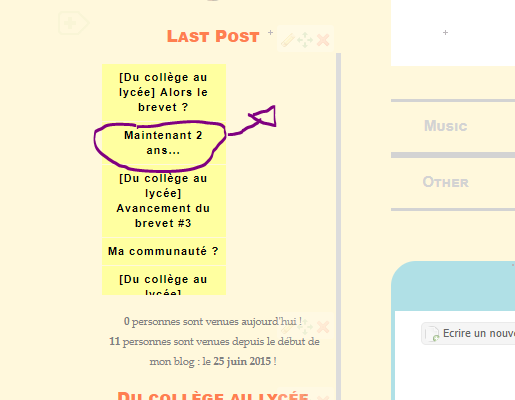
J'aimerais mettre mon menu déroulant (avec lien) à côté de l'autre

pour faire un peu comme ceci :

Je vous mets mon code de base du CSS :
/* TITRE */
.nav {
font-family: Arial Black;
font-size: 0px;
margin-bottom: 0px;
margin-top: 0px;
text-align: center;
background-color: transparent;
color: coral;
width: 20px;
display: block;
opacity: 1;
}
/* SOUS LIENS */
.navbar {
width: 125px;
height: 210px;
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-o-transition: all 2s ease
}
.navbar:hover {
height: 210px;
}
.navig a {
letter-spacing: 1px;
font-family: Arial;
font-size: 11px;
text-align: center;
margin-bottom: 1px;
margin-right: 1px;
background-color: #FFFFA0;
color: black;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
display: block;
padding: 6px;
}
/* SOUS LIENS AU SURVOL */
.navig a:hover {
background-color: #DCDCDC;
color: #ffffff;
letter-spacing: 2px;
text-align: center;
padding-left: 0px;
}J'espère que quelqu'un pourra m'aider, merci d'avance !
Lawayn~
Vendredi 18 Août 2017 à 09:27 stormalo

bonjour,
Ce que je ferais : un tableau sur 2 colonnes, 1 lien dans chaque cellule
Le blog de démo pour s'entrainer
Vendredi 18 Août 2017 à 12:39 Lawayn

Bonjour,
Merci de m'avoir répondu mais j'aimerais utilisé mon code CSS de base car je peux modifier plus de choses. A savoir que lorsque l'on passe sur les liens, ils changent de couleurs.
Merci tout de même de votre réponse.
Vendredi 18 Août 2017 à 16:32 Pipiou

Bonjour,
comme stormalo je ferais un tableau (où tout est réglable à volonté, faut juste prendre le temps de tester ;)
dans le menu Apparence, Modifier le thème, tu peux aussi modifier les couleurs des liens survolés : faut juste prendre le temps de connaître tous ces menus proposés où tout est prêt, combinable, et utilisable à souhaits !
même si faire son propre CSS est sympa bien sûr
Bonnes suites
Vendredi 18 Août 2017 à 20:29 Lawayn

Bonjour,
Je sais modifier la couleur de mes liens.
Je pense que vous n'avez pas compris ce que je demande car j'ai juste besoin d'une ligne de code CSS (que je ne trouve pas) sur mon code de base.
Merci quand même de vos réponses.
Vendredi 18 Août 2017 à 21:49 stormalo

Bonsoir Lawayn,
Ta question étant un peu mieux exprimée je pense qu'il faut ajouter dans le html une ligne <div class="navig"..... et redimensionner les valeurs actuelles dans le css pour que les deux div se placent cotes à cotes.
Le code html dans le module actuel est comme ceci :
<div class="module_menu_contenu_block">
<div class="navbar">
<div class="nav" style="text-align: center;"> </div>
<div class="nav" style="text-align: center;"> </div>
<div class="nav" style="text-align: center;">TITRE</div>
<div class="navig" style="text-align: center;"> série de liens</div>
</div>
</div>
en gris clair des éléments qui ne servent à rien et ne sont pas affichés
(hauteur css = 0)
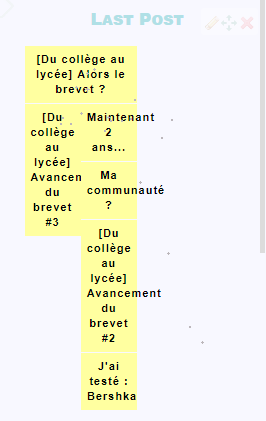
Pour info, dans ton usage actuel, certains sélecteurs me semblent inutiles ::
.nav { .... } /* sans d'utilisation */
.navbar:hover { .... } /* sans effet actuellement en cas de survol */
Les sélecteurs utilisés actuellement correspondent à cette illustration:Ceci dit je ne suis pas sûr d'avoir bien décodé ta demande ni l'intérêt de ce html/css par rapport à l'usage d'un tableau. On peut faire la même chose en ne modifiant que les sélecteurs et en conservant ce qui est entre { et } ,...
...mais si ça peut aider ....

Samedi 19 Août 2017 à 12:58 Lawayn

Bonjour,
Je ne comprend pas trop ce qu'il faut changer pour que les 2 div soient à côté...
Mon code HTML est actuellement comme ceci :
<div class="nav" style="text-align: center;"> </div>
<div class="nav" style="text-align: center;"> </div>
<div class="nav" style="text-align: center;">TITRE</div>
<div class="navig" style="text-align: center;"><a href="http://lemondedelawayn.eklablog.com/du-college-au-lycee-alors-le-brevet-a130621392">[Du collège au lycée] Alors le brevet ?</a><a href="http://lemondedelawayn.eklablog.com/maintenant-2-ans-a130568250">Maintenant 2 ans...</a><a href="http://lemondedelawayn.eklablog.com/du-college-au-lycee-avancement-du-brevet-3-a130561970">[Du collège au lycée] Avancement du brevet #3</a><a href="http://lemondedelawayn.eklablog.com/ma-communaute-a130527532">Ma communauté ?</a><a href="http://lemondedelawayn.eklablog.com/du-college-au-lycee-avancement-du-brevet-2-a130507734">[Du collège au lycée] Avancement du brevet #2</a><a href="http://lemondedelawayn.eklablog.com/j-ai-teste-bershka-a130423646">J'ai testé : Bershka</a></div>
Samedi 19 Août 2017 à 15:56 stormalo

Bonjour,
Par exemple en identifiant (id=" ") chacun des deux blocs de liens et en indiquant dans le css leurs propriétés de positionnement et largeur<div>
▷ Le html sera donc de cette forme :
<div class="module_menu_contenu_block">
<div class="navbar">
<div class="nav" style="text-align: center;"> </div>
<div class="nav" style="text-align: center;"> </div>
<div class="nav" style="text-align: center;">TITRE</div>
<div id="colgauche" class="navig" style="text-align:enter;">liens_gauche</div>
<div id="coldroite" class="navig" style="text-align: center;">liens_droite</div>
</div>
</div>▷ Le css à ajouter :
/* positionnement et taille des identifiants colgauche et coldroite */
#colgauche, #coldroite {
float: left;
width: 47%; /* ou 100px */
}➜ les valeurs sont à ajuster
Samedi 19 Août 2017 à 16:19 Lawayn

Bonjour,
J'ai essayé de faire ce que vous m'avez dit mais cela me fait des emplacements bizarre...

Je vous remets mon HTML et mon CSS :
HTML :
<div class="nav" style="text-align: center;"> </div>
<div class="nav" style="text-align: center;"> </div>
<div class="nav" style="text-align: center;">TITRE</div>
<div id="colgauche" class="navig" style="text-align: center;"><a href="http://lemondedelawayn.eklablog.com/du-college-au-lycee-alors-le-brevet-a130621392">[Du collège au lycée] Alors le brevet ?</a>
<div id="coldroite" class="navig" style="text-align: center;"><a href="http://lemondedelawayn.eklablog.com/maintenant-2-ans-a130568250">Maintenant 2 ans...</a></div>
<div id="colgauche" class="navig" style="text-align: enter;"><a href="http://lemondedelawayn.eklablog.com/du-college-au-lycee-avancement-du-brevet-3-a130561970">[Du collège au lycée] Avancement du brevet #3</a></div>
<div id="coldroite" class="navig" style="text-align: center;"><a href="http://lemondedelawayn.eklablog.com/ma-communaute-a130527532">Ma communauté ?</a></div>
<div id="colgauche" class="navig" style="text-align: enter;"><a href="http://lemondedelawayn.eklablog.com/du-college-au-lycee-avancement-du-brevet-2-a130507734">[Du collège au lycée] Avancement du brevet #2</a></div>
<div id="coldroite" class="navig" style="text-align: center;"><a href="http://lemondedelawayn.eklablog.com/j-ai-teste-bershka-a130423646">J'ai testé : Bershka</a></div>
</div>
CSS :
/* TITRE */
.nav {
font-family: Arial Black;
font-size: 0px;
margin-bottom: 0px;
margin-top: 0px;
text-align: center;
background-color: transparent;
color: coral;
width: 20px;
display: block;
opacity: 1;
}
/* SOUS LIENS */
.navbar {
width: 100%;
height: 210px;
dispotion: side ;
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-o-transition: all 2s ease
}
.navbar:hover {
height: 210px;
}
#colgauche {
float: left;
width: 50%;
}
#coldroite {
float : right ;
width : 50% ;}
.navig a {
letter-spacing: 1px;
font-family: Arial;
font-size: 11px;
text-align: center;
margin-bottom: 1px;
background-color: #FFFFA0;
color: black;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
display: block;
padding: 6px;
}
/* SOUS LIENS AU SURVOL */
.navig a:hover {
background-color: #DCDCDC;
color: #ffffff;
letter-spacing: 2px;
text-align: center;
padding-left: 0px;
}Merci pour toute votre que vous m'avez déjà apporté !
Samedi 19 Août 2017 à 16:38 stormalo

Houla, normal que ça disjoncte

Regarde bien le principe que j'ai indiqué: il doit y avoir une seule div colgauche et une seule div coldroite. L'une contient les liens_gauche et l'autre les liens_droits
J'ai testé ça en identifiant id="colgauche" la div contenant les liens actuels et le l'ai reproduite par copié/collé pour l'ajouter en dessous (en remplaçant dans la copie le id="colgauche" par id="coldroite"
A savoir: un identifiant id=" " doit être unique dans une page web (c'est comme pour les plaques minéralogiques des automobiles dans un pays.

 Ce sujet est verrouillé. Vous ne pouvez donc pas poster de nouvelles réponses.
Ce sujet est verrouillé. Vous ne pouvez donc pas poster de nouvelles réponses.



