-
Résolu Police d'Ecriture (taille)
Mardi 15 Janvier 2019 à 00:31 Elindriel

Bonjour a tous,je voudrais agrandir ma police d'écriture qui est trop petite dans le menu 1 pour mes rubriques quelqu'un peut t-il m'aider merci a tous
Mardi 15 Janvier 2019 à 10:18 Pipiou

Bonjour,
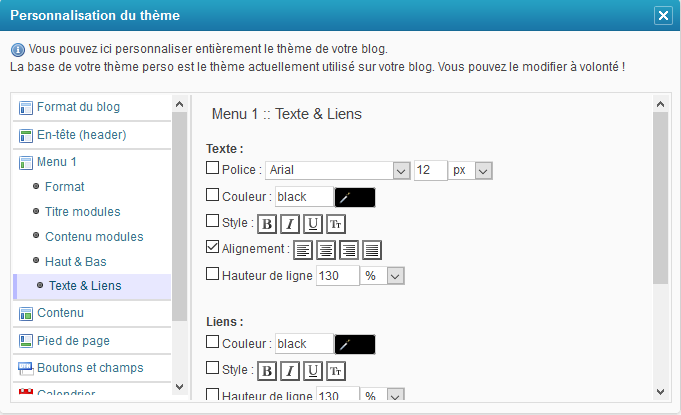
dans Apparence > Modifier le thème > Menu 1
(clic sur image pour voir en grand)
Lundi 21 Janvier 2019 à 12:42 Elindriel

Bonjour merci mais j'ai mis un code de font celui-ci <script type="text/javascript">// <![CDATA[ WebFontConfig = { google: { families: [ 'Merienda' ] } }; (function() { var wf = document.createElement('script'); wf.src = ('https:' == document.location.protocol ? 'https' : 'http') + '://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js'; wf.type = 'text/javascript'; wf.async = 'true'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(wf, s); })(); // ]]></script> <style></style> et c'est cette police que je veut agrandir Lundi 21 Janvier 2019 à 17:25 Pipiou

re-bonjour,
comme quoi c'est important de donner tous les détails dès le départ ;)
apparemment GoogleFonts, police Merienda :
je pense qu'il faut que tu choisisses (avant de copier le code) la taille de la police > le code sera différent, je viens de vérifier en mettant dans "Customize" bold 700 :
quand tu reviens sur "Embed", le 700 est visible (clic sur l'image pour voir en grand)
y'a p'têt une autre solution : ajouter dans le CSS (ligne codée css fournie par Goog) la taille de la police font-size: 14px; (par exemple) ça devrait marcher : faut essayer ;)
Lundi 21 Janvier 2019 à 20:26 stormalo

bonjour,
pour suivre la proposition de Pipiou d'un ajout de css :
#menu1 a {
font-size: 20px;
}A essayer sur le blog. (en simulation ça fonctionne)
Mardi 22 Janvier 2019 à 08:05 Pipiou

@ Elindriel : le CSS proposé par stormalo (coucou stormalo) est à ajouter dans
> Modifier le thème > Ajouter du CSS, pas dans le code GoogleFontsça peut effectivement être + simple à faire, mais si tu changes de police, faudra juste penser au CSS ajouté
Mardi 22 Janvier 2019 à 14:04 Colette95

Bonjour à vous 3,
Sur la pointe des pieds, je viens mettre mon petit "grain de sel"
 car je me demande déjà pourquoi utiliser du javascript pour introduire une police, alors qu'il suffit de mettre tout simplement un lien vers celle-ci, sachant également que le javascript mal utilisé conduit à des bugs (déjà pas mal de widgets l'utilisant sur ce blog).
car je me demande déjà pourquoi utiliser du javascript pour introduire une police, alors qu'il suffit de mettre tout simplement un lien vers celle-ci, sachant également que le javascript mal utilisé conduit à des bugs (déjà pas mal de widgets l'utilisant sur ce blog).Pour en revenir à nos moutons ou plutôt nos codes
 , et faire au plus simple, je suggérerais de mettre dans "Apparence" -> "Zone de script" les codes suivants :
, et faire au plus simple, je suggérerais de mettre dans "Apparence" -> "Zone de script" les codes suivants :<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Merienda">
<style>
#body {
font-family: Merienda, cursive;
}
#menu1 a { /*Code proposé par Stormalo, adapter ce qui est en rouge*/
font-size: 20px;
}
</style>Comme cela tout serait centralisé au même endroit et lorsque Elindriel souhaiterait changer de police, il lui suffirait simplement de remplacer le nom de celle-ci dans le lien et dans le css concerné juste en-dessous.
@Elindriel
Si tu utilises cette façon de faire, il faut, bien entendu supprimer le bloc "Police écriture".
Il serait bien aussi de supprimer dans "Ajouter du css" les codes en rouge :
#header {height:800px;
background:transparent url#DDA0DD;}@font-face {
font-family: 'Gabrielle';
src: url('http://ekladata.com/urRUtpwVtqj93nBL5ep8q-EKKOs/Header-blog-2.jpg');}PS Mieux vaut éviter de "bidouiller" si tu ne comprends pas ce que tu fais.

A Noter également que le code introduit par le javascript influe également sur l'espace administration.
C'était une idée comme une autre !... en vous souhaitant à tous un excellent après-midi pas trop enneigé.
 Ce sujet est verrouillé. Vous ne pouvez donc pas poster de nouvelles réponses.
Ce sujet est verrouillé. Vous ne pouvez donc pas poster de nouvelles réponses.