-
Résolu Diaporama - Accordéon
Vendredi 21 Septembre 2018 à 18:47 Maamotto

Bonjour,
Je me permets de poster cette nouvelle rubrique car je n'en ai trouvé aucune qui correspondait vraiment à mon souci.
En effet, je souhaite créer un diaporama dans un module de mon blog que je mettrai ensuite dans l'en-tête. Pour l'instant pas de problèmes. Mais cela se gâte, niveau conception du diapo. J'ai lu attentivement certains conseils et le plus simple serait donc de se servir de Kizoa mais cela ne correspond pas à ce que je désire vraiment.
Alors voilà ma question, cela marcherait-il et surtout est-ce possible de faire ce genre de chose sur Eklablog : http://gooyaabitemplates.com/livepreview/amazine-modern/ ?
Pour le moment, la seule chose que j'ai trouvé s'y rapprochant le plus est ce menu accordéon magnifique proposé ici : http://papyrocktest.eklablog.com/menu-accordeon-html-css-a52172989 que j'ai personnalisé ici : http://blogtestxxx.eklablog.com/ mais je ne sais comment m'y prendre pour le faire ressembler à ça au lieu de ceci : https://i.goopics.net/L0nNA.png
Tout doit se jouer au niveau du code CSS (dsl je ne sais pas comment mettre une balise spoil):
/*Now the styles*/* { margin: 0; padding: 0; } body { background: transparent; font-family: arial, verdana, tahoma; } /*Time to apply widths for accordian to work Width of image = 800px total images = 5 so width of hovered image = 800px width of un-hovered image = 40px - you can set this to anything so total container width = 800 + 40*4 = 960px; default width = 800/5 = 160px; */ .accordian { width: 970px; height: 480px; overflow: hidden; /*Time for some styling*/ margin: ; box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35); -webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35); -moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35); } /*A small hack to prevent flickering on some browsers*/ .accordian ul { width: 2000px; /*This will give ample space to the last item to move instead of falling down/flickering during hovers.*/ } .accordian li { position: relative; display: block; width: 160px; float: left; border-left: 1px solid #888; box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5); -webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5); /*Transitions to give animation effect*/ transition: all 0.9s; -webkit-transition: all 0.9s; -moz-transition: all 0.9s; /*If you hover on the images now you should be able to see the basic accordian*/ } /*Reduce with of un-hovered elements*/ .accordian ul:hover li {width: 40px;} /*Lets apply hover effects now*/ /*The LI hover style should override the UL hover style*/ .accordian ul li:hover {width: 800px;} .accordian li img { display: block; } /*Image title styles*/ .image_title { background: rgba(0, 0, 0, 0.5); position: absolute; left: 0; bottom: 0; width: 800px; } .image_title a { display: block; color: #fff; text-decoration: none; padding: 20px; font-size: 16px; }
Merci d'avance,
Maamotto
Samedi 22 Septembre 2018 à 08:45 Pipiou

Bonjour,
c'est un menu en accordéon qui se partage une largeur > chaque chapitre du menu s'affiche équitablement dans la largeur
c'est quand on survole tel ou tel chapitre que le reste du menu diminue au profit du chapitre en question > peut-être en inversant les variables ?
Samedi 22 Septembre 2018 à 11:54 Maamotto

Bonjour et merci pour ton retour. Cela me semble assez compliqué pour mon niveau donc je pense me tourner vers un site de création de diaporama ou sinon peut-être complètement changer de plateforme... A voir, encore merci !
Samedi 22 Septembre 2018 à 14:52 stormalo

Bonjour,
Suite à la question initiale
"Alors voilà ma question, cela marcherait-il et surtout est-ce possible de faire ce genre de chose sur Eklablog : http://gooyaabitemplates.com/livepreview/amazine-modern/ ?"Le genre de chose en question fonctionne avec un code Javascript (+css) car en désactivant l'utilisation JS sur le navigateur utilisé plus rien n'apparait.
Samedi 22 Septembre 2018 à 15:13 Maamotto

Bonjour,
Merci pour vos réponses, j'ai réussi à trouver quelque chose qui s'y approche le plus ici mais malheureusement, cela me donne ceci.
Est-ce un problème de compatibilité ?
Merci d'avance.
Samedi 22 Septembre 2018 à 16:54 Pipiou

apparemment là c'est juste des slides, non ? en quoi ça s'approche de ce que tu souhaites ? (si je m'en réfère au menu de papyrocktest initialement souhaité)
parfois pas facile d'arriver à ce qu'on souhaite

le menu de payrocktest (que perso j'ai utilisé) est + sympa et plus original que des slides, mais c'est que mon avis perso.
Samedi 22 Septembre 2018 à 18:50 Maamotto

C'est vrai que l'accordéon est plus sympa et moins casse-tête. Il faut juste que je m'y penche davantage et que je trouve comme le faire ressembler à ça.
Merci !
Mercredi 26 Septembre 2018 à 14:29 stormalo

Voici une solution
pour que le menu accordéon de papyrocktest ..... ressemble à "ça."Résultat de la modif (assez proche du souhait):
Copie écran affichage de base
Copie écran instantané du mouvement du 1er volet (survol)Principe de la modification :
- ajout d'une marge margin-left sur la 1ère image pour décaler l'ensemble sur la droite (avec réduction des largeurs initiales)
- ajout d'une image de fond (facultative) pour combler l'espace laissé libre suite au margin-left
- ajouts d'identifiants sur les éléments li (elem1 à elem5) pour neutraliser individuellement les marges lors des survolsLe code modifié est ici : http://textup.fr/289973RN➚ (via la médiathèque je n'arrive pas à obtenir un simple affichage texte de ce code pourtant en .txt)
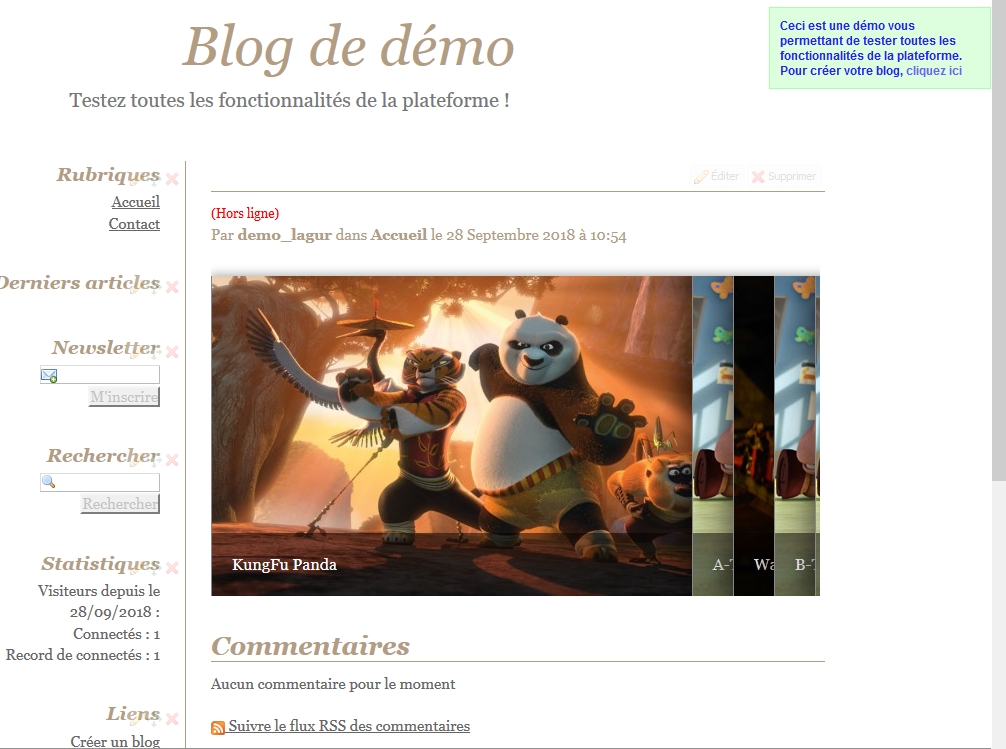
Essais et tests réalisés sur le blog de démo,
==================================================================
EDIT 27/09/2018
 c'est ok !
c'est ok !Finalement, en modifiant l'affectation des marges dans la solution ci-dessus, un résultat similaire au modèle est possible.
Voir le code http://textup.fr/290136u3➚ (testé sur blog réel)
Vendredi 28 Septembre 2018 à 11:21 Pipiou

Bonjour,
pour voir ce que ça donnait j'ai copié-collé dans le blog-démo↗ [qui m'a affiché "le CSS comporte une erreur", je suis passée par W3C et j'ai copié-collé le CSS corrigé] (lol, me demande pas où il a corrigé quoi !?) :
(mon constat via FF : quand l'image choisie s'affiche, on ne voit plus les onglets à droite (le menu en accordéon) > il faut que la souris quitte le survol de l'image affichée pour voir ré-apparaitre les onglets)
Bien joué stormalo

Vendredi 28 Septembre 2018 à 13:48 stormalo

@Pipiou,
1 - Il s'agissait de récupérer le code de papyrock pour lui donner un apparence autre. Ça ne prend donc pas en compte les données existantes de chaque blog ni les choix esthétiques de chacun. C'est le principe qui est à noter.
- Le premier code est adapté à la largeur de page du blog de démo.
- Le second code (avec des largeurs différentes avant survol) est ok sur le blog "atelierduchateau" qui un peu plus large que le blog de démo.
Certaines valeurs dépendent des autres (dont: marge de décalage, largeur de l'affichage par défaut, largeur des éléments non survolés, largeur du cadre conteneur) En modifier une oblige à retoucher les autres. C'est un empilage de dimensions à conserver cohérentes.
2- Le message "le css comporte une erreur" indique que tu as voulu le mettre dans le thème. Peut être une erreur de sélection/copié/collé (?). Il aurait été intéressant de comparer avec la correction réalisée par W3C.
Le code que j'ai indiqué sur textup.fr est à copier d'un bloc dans le html d'un article. (par prudence je conseille de passer par une copie dans le bloc-notes.)Merci du retour d'expérience
 Ce sujet est verrouillé. Vous ne pouvez donc pas poster de nouvelles réponses.
Ce sujet est verrouillé. Vous ne pouvez donc pas poster de nouvelles réponses.