-
Résolu Decoration du titre du contenu
Jeudi 8 Juin 2017 à 08:50 lesinsoumis

Bonjour ! Je cherches un code pour changer la couleur de la décoration de mon titre contenu. en fait je voudrais que la parti rouge change de couleur a chaque fois que je fais un nouvelle article. Est ce possible? Actuellement je l'ai fait avec le système de bordure en 10px gauche... voir l'image
Merci pour vos conseils précieux


Jeudi 8 Juin 2017 à 14:33 Colette95

Bonjour,
Si c'est ce que tu souhaites sur cette copie d'écran

c'est quasiment impossible à réaliser surtout si tu postes beaucoup car à chaque message il faudrait que tu récupères le code du module titre de l'article et effectuer une modification au coup par coup dans le css.
Rien que pour ces 3 titres, voici ce que j'y ai mis :
#module_titre_article130424682 {
border-left: 20px solid yellow;
}
#module_titre_article130424606 {
border-left: 20px solid green;
}
#module_titre_article130424616 {
border-left: 20px solid red;
}Autrement dit, tu te retrouverais avec une feuille de style sans fin...

Jeudi 8 Juin 2017 à 21:47 lesinsoumis

Oui c'est bien ça et dommage qu'il n'y ait pas de solution simple... Merci d'avoir apporter votre aide Collette95 au plaisir de revenir sur votre blog que j'ai eu l'occasion de visiter et qui est dès plus beau bravo pour vos créations.



Une autre question m'est venu subitement en regardant le code css n'y a t'il pas la possibilité de faire un système aléatoire de couleur, comme ceci par exemple :
N=x color
#module_titre_article130424682 {
border-left: 20px solid N;
}Mais l'idéal c'est qu'il aurait fallu avoir plus de liberté pour bidouiller directement le titre et sa déco à chaque article
Vendredi 9 Juin 2017 à 10:15 Colette95

J'ai recherché sur le net et apparemment cela pourrait se faire avec du php mais ce code n'est pas autorisé sur la plateforme.
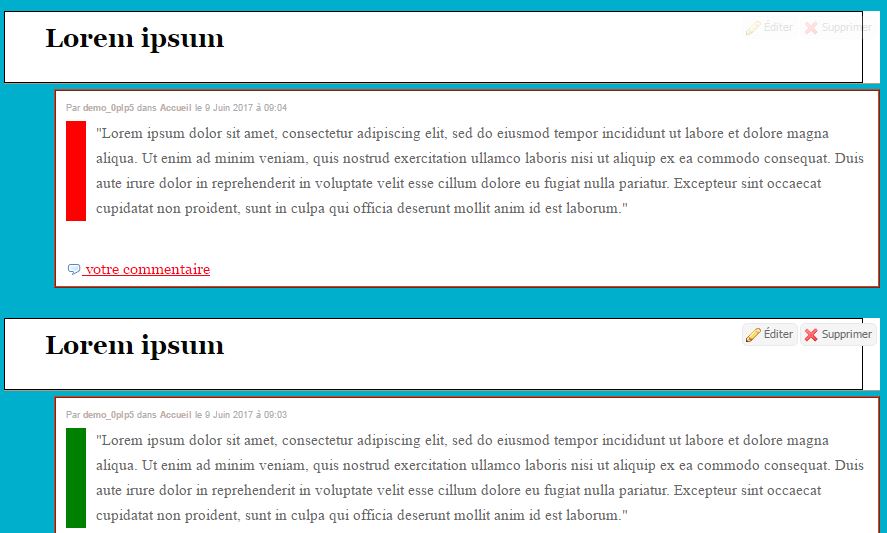
Par contre, une idée comme une autre... si c'est ton titre que tu cherches à mettre ton titre en valeur, peut-être pourrais-tu prendre le problème différemment, à savoir en décalant le bloc du texte et en appliquant la bordure couleur sur celui-ci, ce qui donnerait :

Dans ce cas, il suffirait de rajouter dans le css par exemple :
.module_contenu {
margin-left: 50px;
padding-left: 10px;
}.module_contenu p {
padding-left: 10px;
}Et ensuite dans chaque message adapter la couleur de cette façon :
<p style="border-left: 20px solid red;">Ton texte </p>
Mais, bien sûr à partir du moment où tu inclus du css dans les messages, le jour où tu voudras changer le design, il faudra que tu reprennes tous tes articles 1 par 1 pour les modifier et ce n'est pas vraiment le but du css.
Si tu es intéressé tout ceci n'est qu'une ébauche et reste à peaufiner bien sûr (ce qui est en rouge étant à adapter) et en cherchant il y a probablement encore plein d'autres possibilités. A toi de voir !...

PS Merci pour ta visite !

Vendredi 9 Juin 2017 à 21:16 lesinsoumis

Franchement merci à toi pour ton aide précieuse. J'avais pas penser à mettre la couleur sur le bloc texte. Grand merci à toi et je me permet de te faire un bisous avec respect



Vendredi 9 Juin 2017 à 21:20 stormalo

Bonjour,
La 1ère réponse de Colette95 peut aussi s'envisager sans créer un long CSS, en plaçant chaque instruction css dans le code source de l'article lui même.
Il faut pour cela placer le css entre des balises <style> et </style>.
La contrainte de rechercher à chaque fois le numéro d'article est la même.
La seconde proposition peut se réaliser en pilotant les couleurs à partir du thème css.(une modif sur une couleur se répercutera sur tous les articles qui utiliseront la même "recette")Je pense à une solution qui consiste à placer au début du code source :
<div class="couleur1"> et tout à la fin </div>Dans ajouter du le css on aura ajouté le code de cette classe couleur1.
(Si le projet utilise 12 couleurs il y aura uniquement 12 lignes de codes).
Exemple de css pour 3 couleurs:
/* barre couleur sur tout le coté gauche d'un contenu */
.couleur1 {border-left: 10px solid red; padding-left: 10px}
.couleur2 {border-left: 10px solid blue; padding-left: 10px}
.couleur3 {border-left: 10px solid green; padding-left: 10px}
Utilisation dans le code source html d'un l'article avec trait vert:
<div class="couleur3">
<p>texte 1er paragraphe</p>
<p>texte 2ème paragraphe</p>
<p>texte 3ème paragraphe</p>
<p>texte 4ème paragraphe</p>
. . .
. . .
</div>c'est une autre ébauche à peaufiner

Bonnes suites
Vendredi 9 Juin 2017 à 23:02 lesinsoumis

Merci à toi aussi stormalo pour ton aide précieuse, j'ai tester ta premiere proposition, j'ai mis en fin d'article
<style>
#module_titre_article"numero de l'article" {
border-left: 20px solid #ffae01;
}
</style>
Ca fonctionne bien par contre pour le divers titre page je n'arrive pas à le faire... Mais le but que je chercher est atteind c'est déjà bien.
Encore merci à Colette95 et toi Stormalo grave à vous deux j'ai pu faire ce que je souhaitais sur mon blog.
Amicalement

 Ce sujet est verrouillé. Vous ne pouvez donc pas poster de nouvelles réponses.
Ce sujet est verrouillé. Vous ne pouvez donc pas poster de nouvelles réponses.
